[번외]순수한 자바스크립트를 이용한 2D 벽돌깨기 게임 만들기
June 17, 2019 by MDN web docs
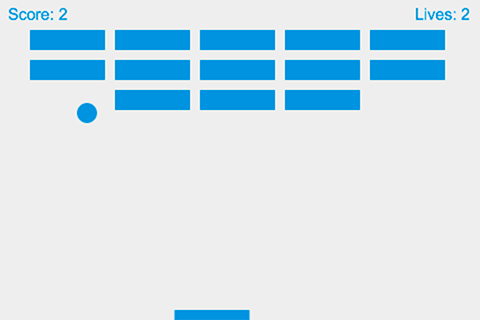
이 튜토리얼을 차례차례 진행하면서 우리는 HTML5 <canvas> 로 렌더되는 순수하게 JavaScript로만 쓰여진 간단한 벽돌깨기 게임을 만들 것입니다.
모든 과정은 플레이 가능하고 편집가능한 라이브 샘플을 포함하고 있습니다. 이 샘플을 통해, 여러분은 중간 스테이지들이 어떻게 보여져야 하는지 확인할 수 있습니다. 여러분은 이미지의 렌더링과 움직임, 충돌 감지, 컨트롤 메카니즘들과 승리와 패배 상태와 같은 기본적인 게임 원리들을 구현하기 위해서, <canvas> 엘리먼트의 기본적인 사용 방법을 배우게 될 것입니다.
이 시리즈를 최대한 활용하려면 중급의 JavaScript 지식이 있어야 합니다. 이 튜토리얼을 끝낸 후에는 여러분은 스스로 간단한 웹 게임들을 만들 수 있게 될 것입니다.

강의 내용
모든 강의 내용과 우리가 함께 만드는 MDN 벽돌깨기 게임의 다른 버전들은 GitHub에서 찾을 수 있습니다.
- 캔버스 생성과 그리기
- 공 움직이기
- 벽으로 부터 튕겨나오기
- 패들과 키보드 컨트롤
- 게임 오버
- 벽돌 필드 만들기
- 충돌 감지
- 점수 추적과 승리
- 마우스 컨트롤
- 마무리
웹 게임 개발의 확고한 지식을 얻기 위한 최고의 방법은 순수하게 JavaScript만 이용해서 시작하는 것입니다. 이후에, 여러분은 프로젝트에 프레임워크를 골라서 사용할 수도 있습니다. 프레임워크들은 JavaScript로 만들어진 도구일 뿐입니다. 따라서 여러분이 프레임워크를 사용하더라도, 프레임워크 밑에서 정확히 어떤 일이 일어나는지 알기 위해 언어를 배우는것이 좋습니다. 프레임워크들은 개발 속도를 올려주고, 게임의 지루한 부분들을 해결하는데 도움을 줍니다. 하지만 어떤 일들이 기대한대로 일어나지 않는다면, 여러분은 디버그를 시도하거나 여러분 스스로 순수하게 JavaScript만 이용한 솔루션을 작성할 수 도 있습니다.